
What is it all about?
Back in 1999 when the ubiquitous digitization as we know it today was relatively still in its infancy yet becoming more and more evident, the Web Content Accessibility Guidelines (WCAG) 1.0 was first introduced by the Web Accessibility Initiative. Due to its shortcomings, it was followed by the introduction of WCAG 2.0 in 2008. And while these two sets of standards came into life about 20 years ago, have they truly come into fruition?
In the US only, according to the official CDC statistics, around 26% of adults live with some sort of disability. In Europe, there are over 100 million people living with disabilities, and the numbers are increasing as societies grow older each year.
Preventing these people from being able to access a website’s content is not merely an act of exclusion, but it’s also outright harmful to one’s business or organization. Failing to understand the importance of accessibility, and as a result, lacking proper accessibility solutions, means alienating millions of users. It’s particularly evident with e-commerce, where it equals rejecting millions of potential customers.
Shopify as an e-commerce platform is particularly mindful of the subject of accessibility and is promoting its best practices among the developers, as described in their official documentation. If you’re interested in making your store accessible, this platform is a good choice. Find out for yourself what it takes to achieve it.
Cut2Code and WordPress Accessibility
Apart from the e-commerce platforms that emphasize the importance of web accessibility, there are groups promoting good practices ensuring WCAG compliance and usability within the WordPress community as well.
Recently, Cut2Code took part in WordPress Accessibility Day, where I had the pleasure of being one of the speakers. Our presentation addressed the subject of adapting WordPress sites to web accessibility standards in the most time-and-cost-efficient way. The presentation was purely practical, featuring a hands-on walkthrough of the most popular tools, including checkers and plugins. Interestingly, there was a lot of response from experts who advocate against using overlay tools, as these could potentially “help” you achieve an adverse effect. Personal preferences aside – they were completely right. I’ve reviewed countless plugins in advance and for the majority of these tools, the tests clearly confirmed the audience’s concerns.
The right way
A more appropriate and efficient approach is building a website from the ground up with WCAG 2.1 standards in mind. With the right accessibility-oriented team of developers and QA specialists, not only can you meet the compliance criteria and avoid lawsuits, but realistically make the website accessible and usable for everyone.
Instead of spending time and effort on trying to patch up leaks of a whatsoever inaccessible site with the overlay tools, make a positive contribution and give an example to others, by building your website on a solid accessibility-oriented foundation. Once you have that, it’s easy to maintain it and keep the score high by following a few simple rules related to content creation and edition.
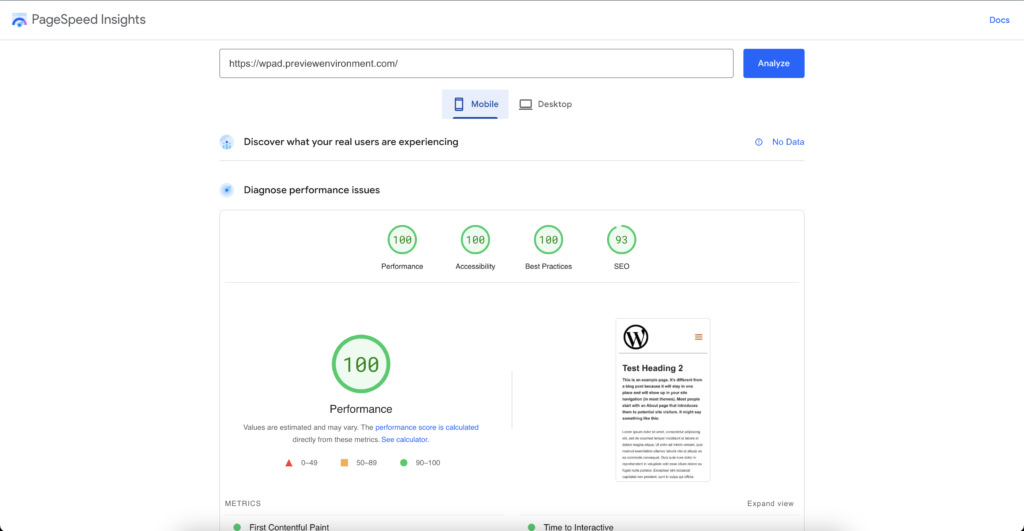
In advance of the WordPress Accessibility Day conference, our developers have prepared such a starter environment, pushing the compliance levels to its absolute limits (performance benefits go without saying). If you’re curious what score we have achieved, check wpad.previewenvironment.com with popular testing tools like WAVE or accessibilitychecker.org. And for those of you who prefer immediate answers, please refer to the attached screenshots.

If you’d like to learn a thing or two on how to make your website more accessible, stay tuned for more blog posts, as we’ll be sharing practical tips on how to improve accessibility. If you’d rather get into action and leverage this theme as a starting point for your future project(s), it’s as easy as contacting our team directly.
See also

Cut2Code Clinches Clutch Global Award
Read article
A Comprehensive Guide to Oxygen: Maximizing Your Web Development Experience.
Read article

